The Eclipse Sprotty team has been working hard to update and improve the software. Here’s a look at how you can use Sprotty, key enhancements we’ve made, and what you can expect in upcoming releases.
Getting to Know Eclipse Sprotty
Eclipse Sprotty is a web-based diagramming framework that allows you to display models and structural data in web applications, VS Code extensions, applications created with Eclipse Theia, and other contexts that render in a web browser. Sprotty combines Scalable Vector Graphics (SVG) rendering with Snabbdom, a virtual Document Object Model (DOM) library, and built-in optimizations, so it can display huge models with fluent navigation and animated updates (Figure 1).
Figure 1: Eclipse Sprotty Model Display Examples
In addition to generic web integration, Sprotty provides integration code for Eclipse Theia and VS Code. The model or data can be provided by different means, including a Java server backend that communicates with the frontend using a JavaScript Object Notation (JSON) protocol. This protocol can be used with Eclipse GLSP for graphical modeling, or Eclipse Xtext to derive graphical views from textual languages.
A New Sprotty npm Package for Node.js
Node.js is the JavaScript runtime environment for Eclipse Theia application backends, VS Code extensions, and web server frameworks such as Express and Koa. Using Sprotty in these types of environments has historically been challenging because Sprotty’s main package for the node package manager (npm) includes a lot of code that assumes it is running in a browser context.
One possible solution is to extract the Sprotty-related backend code to a separate Java process. However, this approach complicates the infrastructure and leads to a heterogeneous code base with some code in TypeScript and other code in Java. Heterogenous code makes long-term maintenance more difficult, and requires engineers to be proficient in both programming languages.
To simplify integration of Sprotty with web-based IDEs and similar applications, we decided to create a new npm package that can be used in Node.js and in web browsers. The package is named sprotty-protocol, and it contains the data structures for client-server communications, as well as a set of utility functions and classes. It is available starting in Sprotty version 0.11.0.
Using the sprotty-protocol Package in Eclipse Theia
The sprotty-theia npm package handles integration of Sprotty diagrams in Theia’s frontend by providing a widget, a component that can be dragged around in the UI. Theia also enables extensions to contribute to its backend and to establish communications channels that allow the frontend and backend to exchange data using the JSON-RPC protocol.
The new sprotty-protocol package can be used in the backend Theia extension to transform any source data into Sprotty’s diagram model format so it can be delivered to the client through a JSON-RPC channel.
Using the sprotty-protocol Package in VS Code
VS Code does not offer any means to add custom user interface components directly to its frontend. Instead, it has the concept of webviews that can be contributed through the VS Code extension API. This approach is more restrictive compared to the direct integration in Theia, but it allows for stronger isolation of frontend contributions. The diagram widgets are encapsulated in iframes, and communications to the rest of the application occur through a messaging API provided by VS Code.
With the sprotty-protocol package, you can process data in the main code of an extension that’s running in Node.js, and the sprotty-vscode package takes care of transferring the resulting diagram model to a webview.
Using the sprotty-protocol Package in Langium
Langium is a new language engineering framework written in TypeScript. It is conceptually similar to Xtext, but significantly simplifies the process of creating domain-specific languages for Theia or VS Code. IDE support for a language is provided by a language server running in a separate Node.js process.
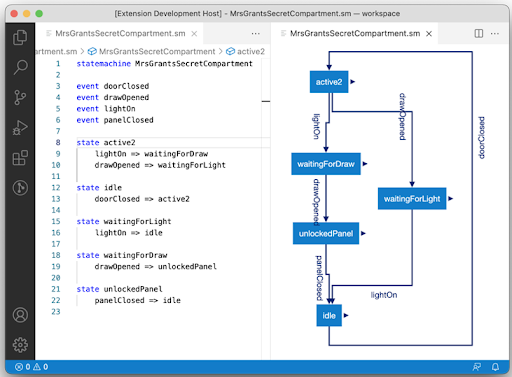
The Langium project features the package langium-sprotty, which is based on sprotty-protocol, and allows you to integrate a diagram generator into a language server. This integration lets you automatically view diagrams side-by-side with a text editor (Figure 2). The diagram contents are updated with every change to the source text. An example project is included in the sprotty-vscode repository in GitHub.
Figure 2: A Textual Domain-Specific Language Implemented With Langium and a Derived Diagram View Implemented With Sprotty

Additional Features and Improvements
Over the last few months, we’ve added a number of features and improvements to Eclipse Sprotty. Here’s a brief overview of some of those improvements, along with the names of their contributors:
Snabbdom upgrade (Takashi Katou)
Sprotty uses Snabbdom to manage a virtual DOM that is an in-memory representation of the SVG structure. This library provides lightning-fast updates to the rendered SVG, enabling smooth animations and diagram morphing. The dependency to Snabbdom has been upgraded from version 0.7.3 to 3.0.3 to ensure we keep up with the latest Snabbdom library improvements.
Projection bars (Miro Spönemann)
Sprotty can now render horizontal and vertical projection bars. These bars serve as scroll bars and indicate the position of certain elements. The elements included in the representation and the colors used for them are both configurable. This feature helps users navigate within large diagrams and quickly find relevant diagram elements, such as nodes with error markers.
The example below shows an element and its projection with an orange color. The diagram includes two more elements, which are displayed in the projections as well.

Highlighting edge intersections (Philip Langer)
When a diagram contains many edges, or connections, between nodes, the edges tend to intersect frequently. Sprotty can now highlight these intersections to clarify the routing of individual connections.
The snippet below shows two edges that intersect twice. The intersections are rendered with “jumps.”

Bézier curve edges (Kai Salmen)
In addition to straight-line and orthogonal (Manhattan-style) routing, Sprotty now features edges drawn as Bézier curves. The control points can be computed automatically with a graph layout engine, or manipulated manually.
The snippet below shows a curved connection that has been selected to activate edit mode. Blue dots are used to move control points and change the curvature, while the green and red dots are used to add and remove curve segments, respectively.

What’s Next for Eclipse Sprotty?
We’re planning to release Sprotty version 1.0 in 2022, and graduate the project from the incubation stage to a mature Eclipse Foundation project. This is an overdue step as we have a diverse team of contributors, integrations with several cutting-edge frameworks, and a fast-growing number of industrial adopters. We’ll use the time before the release to further improve the architecture, stabilize the API, and extend the documentation.
My general vision for Sprotty is to provide lightweight visualizations of models and data for the cloud era, in particular for the emerging field of cloud IDEs. I believe visualizations are most valuable when they convey information in a clear and readable manner without demanding excessive user effort. This goal is best achieved by generating diagrams from a data source and applying a layout engine to achieve a good-looking result. For this reason, I see Sprotty’s integration with a variety of other tools and frameworks, including those listed below, as crucial:
- Model formats, such as the Eclipse Modeling Framework (EMF), XML, and JSON
- DSL frameworks, such as Eclipse Xtext and Langium
- Application platforms, such as Eclipse Theia and VS Code
- Layout engines, such as ELK
Get Involved in Eclipse Sprotty
We welcome all new contributors to the project. To join the Sprotty conversation and get started, subscribe to our mailing list.


